Integrate with a framework such as OpenGraph and/or oEmbed to display rich, card previews when a link is shared and unfurled (e.g. in Slack).
Yikes, good catch! I’ll get that tasked. It shouldn’t be a big task, just adding some HEAD tags here and there.
For showing an image, would you agree with me that we should show the first image in the page, otherwise the project image?
If users would like to have their own custom image for the entire project, then can of course add the HEAD tags themselves using Custom HEAD Tags.
Agreed – that sounds logical. Thanks!
This is done now!
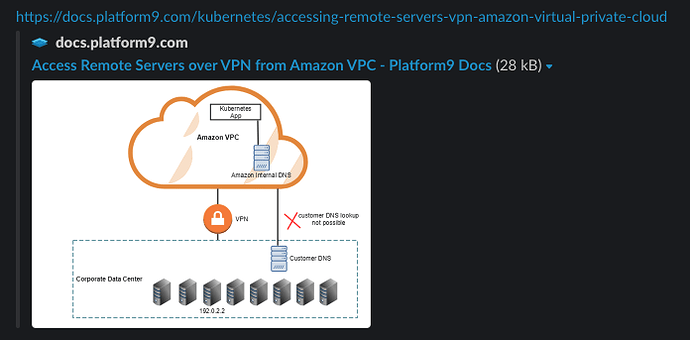
For example:
and

We do not show a description yet, but it’ll be upcoming.
Note: I have cleared your project’s SEO cache so previews will take a few seconds to show now (until some crawler checks them again).
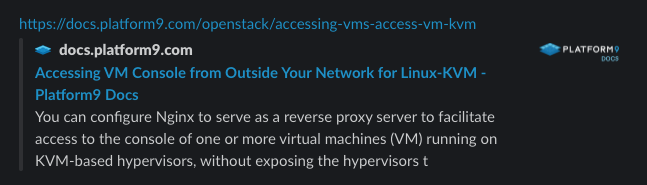
And description is done as well!
It’ll take 7 days for the SEO cache to refresh 
Proof:

It works perfectly – thank you!